책소개
이것이 진짜 모바일 앱 디자인이다!
좋은 디자인을 만드는 모바일 앱 UX/UI 디자인 퍼펙트 가이드!
모바일 기기에 사용하는 모바일 웹앱 서비스에 생명력을 불어넣기 위해서는 UX 디자이너의 역할이 크다. 하지만 UX 디자이너가 수행해야 하는 과정을 정확하고 체계적으로 다루기는 쉽지 않다. 최근 들어 모바일 웹앱 서비스에 필요한 UX, UI, 기획, 디자인 쪽으로 감성과 철학이 담긴 트렌드가 생겨나고 있으며, 앱 개발을 단순한 프로그래밍과 운영체제의 조합이 아닌 사용자 경험과 인터랙션으로 접근하는 방식, 즉 UX를 기반으로 한 접근 방식이 대두되고 있다. 좋은 모바일 앱 디자인을 만들기 위해서는 단순히 보기 좋게 디자인해서는 안 된다. 매력적인 디자인에 사용자가 편리하게 조작할 인터랙션을 적용해야 하고, 이를 위해서는 UX 시나리오에 맞춘 업무 수행과 운영체제별 정확한 디자인 가이드라인을 지켜 디자인해야 한다.
《10년차 디자이너에게 1:1로 배우는 모바일 UX/UI 디자인 강의 with Adobe XD》는 제목 그대로 10년차 선배의 모바일 앱 디자인의 실무 노하우가 고스란히 들어 있는 모바일 UX/UI 디자인 활용서이다. PART 1에서는 국내 실정에 맞는 꼼꼼한 UX, UI 이론 설명과 실무 워크플로우를 살펴보고 각 운영체제에 맞는 디자인 가이드라인을 확인한다. PART 2에서는 실제 서비스 중인 트렌디한 프로젝트 예제 실습을 통해 모바일 UX/UI 디자인 실무를 제대로 파악할 수 있게 구성했다. 특히 iOS, Android, Web 서비스 예제를 통해 실제 모바일 앱을 디자인하고 프로토타이핑으로 인터랙션을 구현할 수 있게 구성하여 실무 경험치를 높이기에 안성맞춤이다.
어떤 독자를 위한 책인가?
이 책의 특징
UX 시나리오로 모바일 앱 디자인 실무 흐름 완전 정복!
좋은 모바일 앱 디자인은 사용자가 편리하게 사용할 수 있도록 UX 시나리오를 통한 단계별 프로세스를 거쳐야 한다. ‘서비스 기획 UI 설계(스토리보드) 프로토타입 제작 운영체제별 최적화 및 공유, 협업’ 과정이 원활하게 진행되어야 개발자와도 효율적으로 협업할 수 있다. 이 책에서는 저자가 직접 경험한 국내 모바일 앱 디자인 프로세스를 단계별로 나누어 꼼꼼히 소개한다. 그런 다음 Adobe XD를 활용해 디자인과 프로토타입(인터랙션)을 적용할 수 있게 구성했다. 단계별로 이어진 실습만 따라 해도 UX/UI 실무 워크플로우를 익히고 완성도 높은 모바일 앱 디자인까지 학습할 수 있을 것이다.
어디서도 듣지 못한 10년차 선배 디자이너의 멘토링이 가득!
저자는 10여 년 이상 모바일 앱 디자인을 하며 차곡차곡 쌓은 경험과 노하우를 이 책에 가득 담았다. UX/UI 및 실무 프로세스에 관한 꼼꼼한 설명과 현장감 넘치는 다양한 실습 예제를 구성하여 모바일 UX/UI 디자인을 경험하지 못한 예비(신입) 디자이너라도 미리 실무를 경험할 수 있게 도와준다. 다섯 개의 iOS, Android, Web 앱 실습 프로젝트와 10년차 선배 디자이너의 멘토링까지 제대로 익힌다면 초보 디자이너에게 벗어나 좋은 모바일 앱 디자인을 만들 수 있을 것이다.
실력을 향상시켜줄 운영체제별 디자인 가이드라인 제공!
좋은 모바일 앱 디자인을 만들기 위해서는 ‘운영체제에 맞는 디자인 가이드라인’이 가장 중요하다. 모바일 앱 디자인은 자유롭게 이루어지지만 앱 규격화를 위해 정해진 규칙이나 테마, 디자인 가이드라인을 따라야 한다. 이 책에서는 iOS, Android에서 제공하는 디자인 가이드라인에 대해 꼼꼼하게 설명하고 UI-Kit를 활용해 더 효율적으로 디자인할 수 있는 방법을 제시한다. 다양한 예시 이미지와 상황에 맞는 디자인 가이드라인을 참고한다면 모바일 앱 디자인을 공부하는 데는 물론이고 디자인 작업에 필요한 시간을 줄여주는 데 큰 도움이 될 것이다.

저자소개
 저자
저자
김영삼
목차
PART 01. 모바일 UX/UI 디자인
CHAPTER 01. 모바일 앱 UX의 시작
LESSON 01. 모바일 앱과 UX 디자인의 발전
UX 디자인의 등장
화면 크기의 변화와 UX의 발전
실무에서 말하는 모바일 UX 디자인
LESSON 02. UX 디자인을 완성하는 세 가지 요소
UX(User Experience) 이해하기
하나. UX는 발명이 아닌 발견이다
둘. UX는 편리함보다 익숙함을 따른다
셋. UX는 제품이 아닌 가치를 제공한다
LESSON 03. 직관적인 UX 디자인 요소
BX(Brand Experience)
UI(User Interface)
GUI(Graphical User Interface)
인포그래픽(Infographics)
인터랙션(Interaction)
CHAPTER 02. 모바일 UX 시나리오
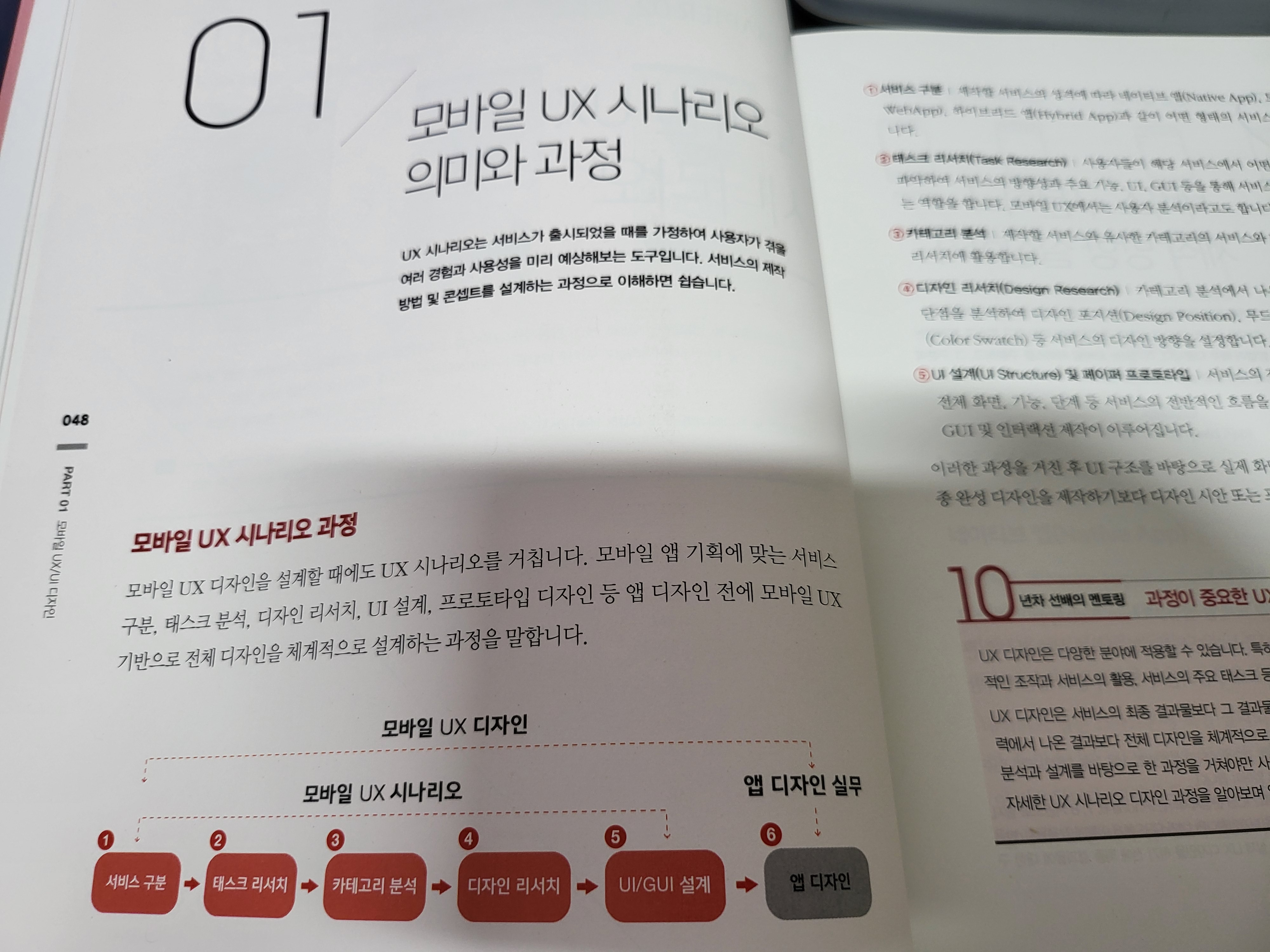
LESSON 01. 모바일 UX 시나리오 의미와 과정
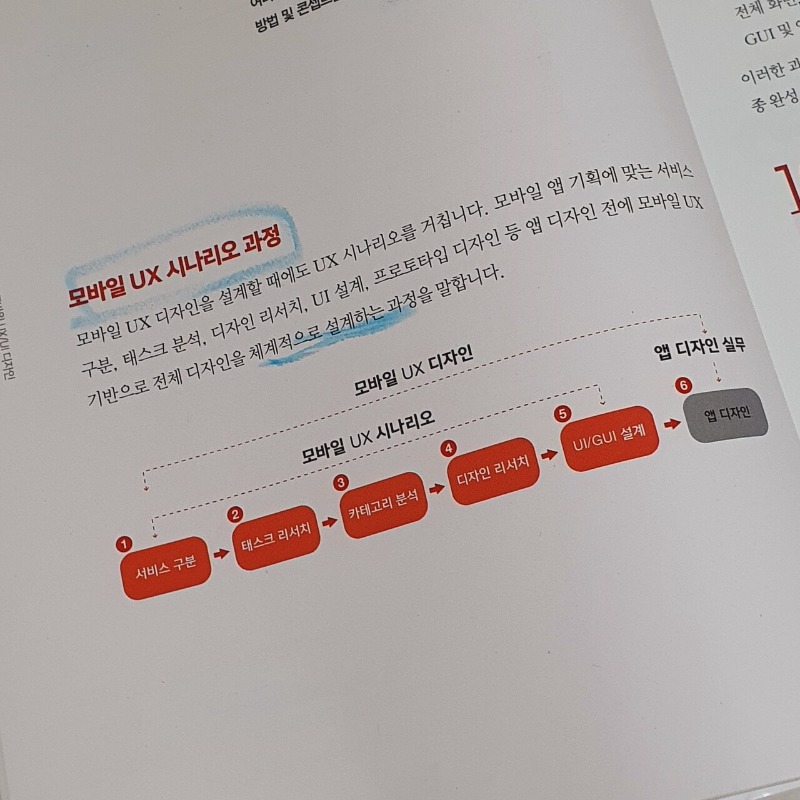
모바일 UX 시나리오 과정
LESSON 02. 서비스 구분하고 제작 방향 설정하기
모바일 서비스 구분하기
네이티브 앱 (Native App)
모바일 웹앱 (Mobile WebApp)
반응형 웹앱(RWD : Responsive Web Design)
적응형 웹앱(AWD : Adaptive Web Design)
하이브리드 앱(Hybrid App)
LESSON 03. 태스크 분석을 통한 주요 UI 설계하기
태스크 분석(Task Research) 과정
LESSON 04. 카테고리 분석을 통한 디자인 포지션 찾기
1단계. 유사 카테고리 서비스 찾아 분석하기
2단계. 동일 사용자층 서비스 찾아 분석하기
3단계. 디자인 포지션(Design Position) 확정하기
예시로 알아보는 디자인 포지션 과정
LESSON 05. 디자인 리서치를 통한 디자인 방향 설정하기
무드보드(Moodboard)
컬러 스와치(Color Swatch)
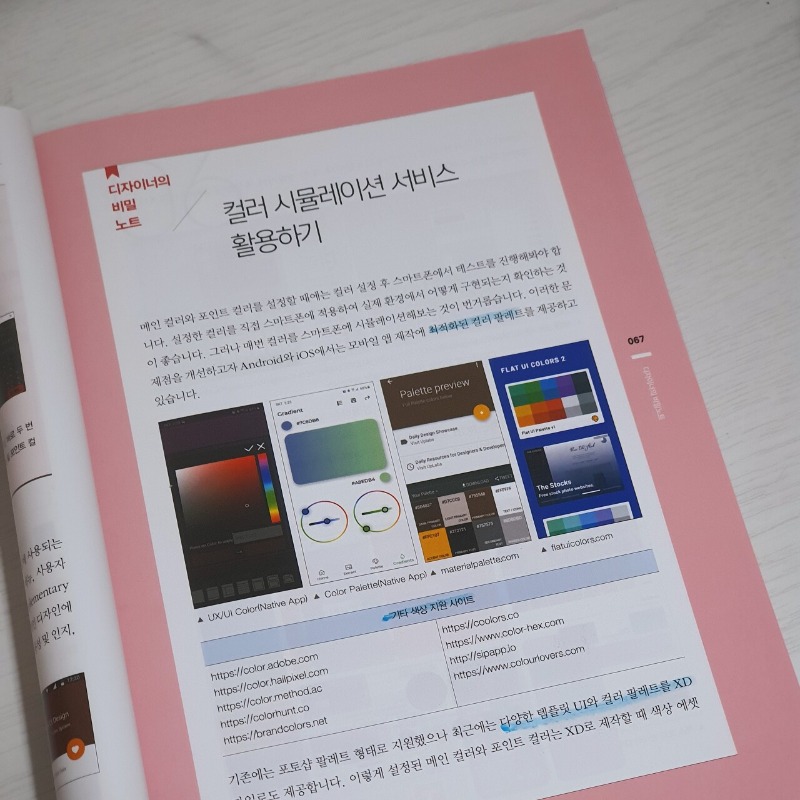
[디자이너의 비밀노트] 컬러 시뮬레이션 서비스 활용하기
LESSON 06. 런처 아이콘과 런치 스크린 디자인하기
런처 아이콘(Launcher Icon)
운영체제 규격에 맞게 디자인하기
사용자에게 동일한 BX 아이콘 제공하기
BX가 제대로 드러나게 디자인하기
모바일 웹 런처 아이콘
런치 스크린(Launch Screen)
시각 보정을 이용해 로고 배치하기
다양한 기능을 담은 런치 스크린
LESSON 07. 와이어 프레임 형식의 UI 구조 설계하기
UI 구조 설계(UI Structure)
페이퍼 프로토타입(Paper Prototype)과 UI 설계하기
동일한 구조의 UI 설계하기
UI 뎁스(Depth)와 GUI 표시하기
정확한 화면 이름과 파일명 표기하기
포지티브 와이어(Positive Wire)와 네거티브 와이어(Negative Wire) 표시하기
CHAPTER 03. 모바일 해상도 및 제작 방법
LESSON 01. 모바일 해상도와 72dpi 이해하기
모바일 해상도
72dpi
72dpi의 표현 해상도
LESSON 02. Android의 DP 해상도 및 제작 방법
Android DP 해상도 이해하기
Android DP에 따른 표현 방식 알아보기
Android DP에 따른 이미지 제작 방식 알아보기
LESSON 03. iOS의 Point 해상도와 제작 방법
iOS Point 해상도 이해하기
iOS Point에 따른 이미지 제작 방식 알아보기
[디자이너의 비밀노트] 모바일 운영체제 디자인 가이드
LESSON 04. 모바일 웹과 Viewport 적용하기
Viewport
Viewport를 적용한 모바일 뷰어 사용하기
Viewport에 따른 모바일 웹 이미지 제작 방식 알아보기
CHAPTER 04. 모바일 앱 GUI 디자인 및 레이아웃
LESSON 01. 모바일 앱 GUI 디자인
태스크 분석을 통한 GUI 디자인
탭(Tap) GUI 구조
플로팅(Floating) GUI 구조
갤러리(Gallery) GUI 구조
숨김 메뉴 GUI 구조
순차적 GUI 구조
LESSON 02. UI-Kit 활용하기
XD에서 UI-Kit 다운로드하기
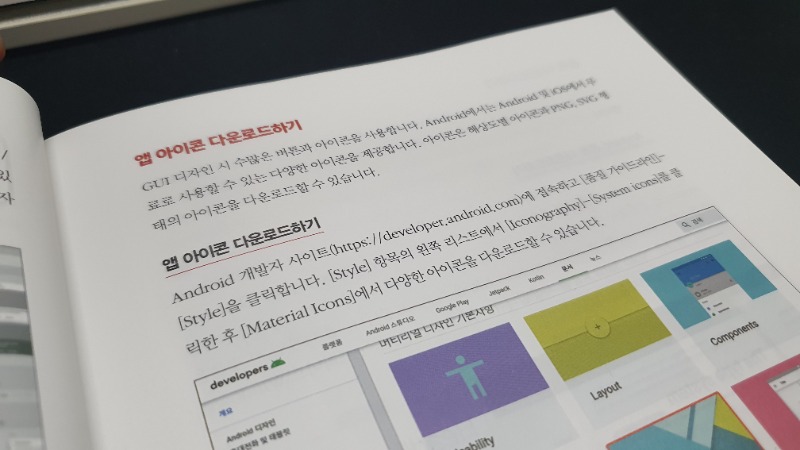
앱 아이콘 다운로드하기
폰트 다운로드하기
LESSON 03. Android 앱 주요 가이드라인
Android 앱 가이드라인
툴 바의 버튼과 가장자리의 마진
콘텐츠와 콘텐츠 사이 마진
전체 화면 마진
상태 바와 아이콘
오른쪽 끝 마진
버튼의 터치 영역
툴 바, 플로팅 버튼, 오버레이 마진
리스트 목록
LESSON 04. iOS 앱 주요 가이드라인
iOS 앱 디자인 전 체크 사항
iOS 앱 주요 가이드라인
상태 바
내비게이션 바
큰 타이틀 바
마진
탭 바
홈 표시
내부 디자인 아이콘의 터치 영역
LESSON 05. 나인패치와 스트레칭 이미지
나인패치(Draw9patch)
Android에 맞는 나인패치 제작
iOS 스트레칭 이미지 제작
CHAPTER 05. 모바일 앱 디자인에 필요한 XD 핵심 기능 익히기
LESSON 01. 아트보드 편집하고 저장하기
아트보드 편집하기
아트보드 크기 변경하기
데스크톱 화면 미리 보기
문서 설정하기
문서 저장하고 열기
외부 디자인 파일 열기(PSD, AI, Sketch)
[디자이너의 비밀노트] XD 주요 단축키
LESSON 02. 기본 도구 활용하기
기본 도형 만들기
속성 관리자에서 도형 변형하기
펜과 선을 이용해 드로잉하기
텍스트 입력하고 편집하기
텍스트 찾기
오브젝트 정렬과 결합
LESSON 03. 외부 파일 불러오고 편집하기
일러스트레이터(AI) 파일 불러오기
비트맵 파일 불러오기
LESSON 04. XD 핵심 기능 익히기
플러그인 활용하기
UI-Kit 활용하기
문서 에셋 활용하기
구성 요소 등록하고 활용하기
문자 스타일 등록하고 활용하기
색상 스타일 등록하고 편집하기
구성 요소 내부 인스턴스(Instance) 활용하기
반복 그리드
반응형 크기 조정
아트보드 안내선과 그리드 시스템
[디자이너의 비밀노트] 앱 디자인 색상 사용 시 주의사항
PART 02. 모바일 UX/UI 디자인 프로젝트
PROJECT 01. 젬픽 모바일 앱 로그인, 회원 가입 페이지 디자인_iOS
STEP 01. 로그인 및 회원 가입 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
로고, 아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 로그인 페이지 디자인하기
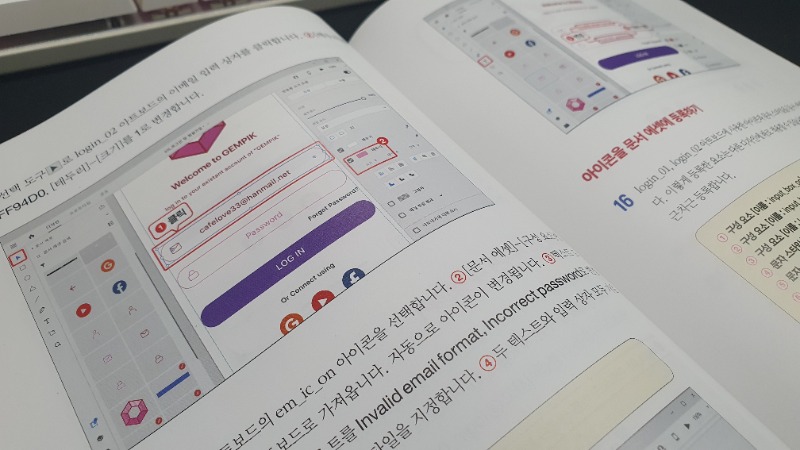
login_01 페이지에 로고, 이메일, 비밀번호, 로그인 버튼 제작하기
SNS 로그인 버튼과 회원 가입 버튼 만들기
login_02 페이지 디자인하기
아이콘을 문서 에셋에 등록하기
STEP 03. 회원 가입 페이지 디자인하기
signup_01 페이지 디자인하기
signup_02 페이지 디자인하기
STEP 04. 자연스러운 효과의 프로토타입 제작하기
런치 스크린에서 로그인과 회원 가입 연결하기
Skip, SNS 로그인, CREATE 버튼과 메인 화면 연결하기
PROJECT 02. 스크롤 기능을 이용한 메인 페이지 디자인_Android
STEP 01. 메인 페이지 UI 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 하단 메뉴 탭 바 디자인하기
main_01 페이지의 상단 툴 바 디자인하기
내부 인스턴스를 활용해 하단 메뉴 탭 바 디자인하기
메인 아이콘의 구성 요소를 활용해 내부 인스턴스 추가하기
STEP 03. 인터랙션 기능으로 숨김 메뉴 만들기
숨김 메뉴 구성 요소로 내부 인스턴스 추가하기
인터랙션 숨김 메뉴의 프로토타입 만들기
STEP 04. 뉴스 피드형 콘텐츠 디자인하기
섬네일을 이용한 사용자 리스트 제작하기
사진 크기 조절하고 뉴스 피드 콘텐츠 디자인하기
이미지 컨트롤 아이콘 디자인하기
스크롤 기능의 메인 페이지 디자인하기
STEP 05. 오버레이 팝업 페이지의 프로토타입 제작하기
팝업 페이지 제작하기
오버레이 효과의 프로토타입 제작하기
PROJECT 03. 슬라이드 효과의 메인 페이지 디자인_iOS
STEP 01. 메인 페이지 디자인하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 하단 메뉴 탭 바 디자인하기
main_01 페이지의 상단 내비게이션 영역 디자인하기
내부 인스턴스를 활용해 하단 메뉴 탭 바 디자인하기
메인 버튼 구성 요소로 내부 인스턴스 추가하기
STEP 03. 슬라이드 페이지의 콘텐츠 구성하기
슬라이드 페이지에 콘텐츠 배치하기
카테고리 버튼 아이콘 배치하기
카테고리 버튼 구성 요소로 내부 인스턴스 추가하기
STEP 04. 슬라이드 효과의 프로토타입 제작하기
아트보드 복사하여 각 화면 구성하기
슬라이드(스냅) 효과의 인터랙션 적용하기
STEP 05. 자동 스크롤 효과의 프로토타입 제작하기
sub_01 상세 페이지 제작하기
자동 스크롤 효과의 프로토타입 제작하기
PROJECT 04. 시작 애니메이션 효과의 메인 페이지 디자인_Android
STEP 01. 시작 애니메이션 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 메인 메뉴 디자인하기
main_start 페이지의 상단 툴 바 디자인하기
내부 인스턴스를 활용한 메인 메뉴 디자인하기
STEP 03. 내부 아이콘 및 슬라이드 버튼 디자인하기
내부 아이콘 만들기
원형 그래프 만들기
데이터 수치 입력하기
정보 표시 입력하기
슬라이드 버튼 디자인하기
STEP 04. 시작 애니메이션과 슬라이드 효과의 프로토타입 제작하기
main_01 아트보드 페이지 디자인하기
메인 아트보드에 시작 애니메이션 연결하기
슬라이드 버튼 인터랙션 제작하기
STEP 05. 숨김 메뉴 디자인하고 프로토타입 제작하기
메뉴 배경과 섬네일 디자인하기
메뉴 아이콘과 리스트 디자인하기
메뉴 슬라이드 효과의 프로토타입 제작하기
[디자이너의 비밀노트] 앱 UI 디자인의 메뉴(Menu)
PROJECT 05. 그리드 시스템을 이용한 반응형 UI 디자인_web
STEP 01. 메인 페이지 UI 디자인 준비하기
새 아트보드 만들기
그리드 시스템 적용하기
STEP 02. 반응형 UI 툴 바와 메뉴 디자인하기
숨김 메뉴 구성 요소로 내부 인스턴스 추가하기(mobile_UI)
주요 메뉴에 마우스 오버 상태 추가하기
구성 요소 인터랙션을 이용해 모바일 메뉴 디자인하기
인터랙션 숨김 메뉴의 프로토타입 만들기
메뉴 구성 요소로 펼침 메뉴 만들기(tablet_UI)
메뉴 구성 요소로 메인 툴 바 만들기(web_UI)
STEP 03. 반응형 UI 내부 콘텐츠 디자인하기
내부 콘텐츠 디자인하기(mobile_UI)
내부 콘텐츠 디자인하기(tablet_UI)
내부 콘텐츠 디자인하기(web_UI)
PROJECT 06. 공유 기능을 이용한 개발자 협업
STEP 01. XD 공유 기능 활용하기
공유 링크 만들기
공유 링크 업데이트하고 관리하기
공유 페이지 관리하기
댓글을 이용해 의견 나누기
STEP 02. 프로젝트 공유하고 실무에 활용하기
운영체제별 프로젝트 공유하기
에셋, 색상, 문자 스타일 확인하기
디자인 가이드, 인터랙션 확인하기
웹사이트 제작에 필요한 변수 CSS 다운로드
[디자이너의 비밀노트] 제플린을 활용해 프로젝트 공유하기
INDEX
독자리뷰
모바일게임이 아니라 앱과 웹 기반의 UI/UX 실용서인데 게임을 기획하는 입장에서도 도움이 되는 책입니다.
책의 소제목으로 '10년차 디자이너에게 1:1로 배우는'이라는 표현이 사용된 것처럼 개론서라기보단 실무서에 가깝습니다. '모바일 UX/UI 디자인 강의 with Adobe XD'은 크게 2가지 파트로 구분되어 있는데, 앞에 Part1에서는 UX/UI에 대한 이론을 다룬다면 Part2에서는 Adobe XD를 이용한 실습을 통해 UX디자이너가 하는 실무에 대해 배워볼 수 있습니다.
디자인의 영역은 아무래도 많이 경험해보는 것이 중요한데, OS에 따른 가이드라인이나, 저자가 UX/UI 디자이너로서 일하면서 얻은 노하우들은 이를 꿈꾸는 사람들이나 이제 막 발을 들인 주니어들에게 단비가 되리라 생각합니다. 실제로 실무에 적용할 수 있고, 취업에 필요한 포트폴리오를 준비하는데 유용한 내용들이 책 내용 전후에 잘 정리되어 있습니다.
책 후반에는 Adobe XD를 활용하는 방법에 대해 주로 다루는데, 단순 툴을 다루는 방법 뿐만 아니라 실무에 근접한 예제들을 이용해 프로토타입을 구성하도록 했습니다. 물론 Adobe XD를 다룰 줄 알고 프로토타입을 만든다고 해서 UX/UI 디자이너가 바로 될 수 있는 건 아니지만, 그냥 좋은 UX/UI를 구성하고 끝나는 것이 아니라, Adobe XD라는 툴을 이용해 실무에 보다 가까운 공부를 해보고 좀 더 좋은 UX/UI에 대해 고민하는 방법을 알려준다는 면에서 상당히 도움이 많이 되리라 생각합니다.
누군가에게 좋은 UX/UI란 무엇인지 명확히 설명하기 힘들 때가 있는데 이론적인 부분은 물론 Adobe XD 툴을 이용해 예제를 활용하여 직접 프로토타입을 만들어 UX/UI 디자인에 대한 감을 익혀나가기 좋습니다. 파워포인트나 페이퍼 프로토타이핑은 아무래도 실제 모바일 환경과 다른 부분이 있는데, Adobe XD의 경우 자신이 직접 UX/UI 디자인한 프로토타입을 모바일 환경에서 조작할 수 있어 보다 쉽게 UX/UI의 문제점을 파악하고 개선할 수 있습니다. 저도 최근 들어서 게임을 기획할 때 Adobe XD를 사용하기 시작했는데, 기획하다가 간혹 빠뜨리는 기능들을 캐치할 수 있고, 프로그래머들과 커뮤니케이션할 때 서로 다르게 이해하는 부분이 줄어들어 좋았습니다.
이 책에서 UX는 발명이 아니라 발견이고, 편리함보단 익숙함을 따른다라는 표현이 있는데, 저는 이 말에 상당히 공감이 갔습니다. 누군가는 뭔가 획기적이고 보지 못했던 새로운 것을 좋은 UX라고 생각할 수도 있겠지만, 어쨌든 10년차 디자이너가 경험하고 생각한 것들을 접해보긴 일반적으로 쉽진 않으니 관련된 업무를 하고 있다면 Adobe XD 툴을 다루는 방법을 익힌다는 이유에서라도 읽어보면 좋을 듯 합니다.
이 책은 웹 UX/UI 디자인도 어느 정도 다루지만, '모바일 UX/UI 디자인 강의 with Adobe XD'라는 제목처럼 모바일 UX/UI 디자인에 집중되어 있습니다. UX/UI 디자인에 대한 이해도를 높이고 싶은 기획자나, 모바일 UX/UI 디자이너를 목표로 하거나, 그 일을 하고 있는 주니어들에게 큰 도움이 될 만한 책입니다.
> 진행에 앞서
이번엔 너무나도 자주 접하지만, 이것에 대해 잘 알 기회는 없었던 영역에 대한 책을 보았다.
항상 프로그래밍과 개발에 대한 책은 즐겨보기에 익숙했지만, 이번에는 UX/UI에 대한 책을 접했기 때문이다.
개발을 하기 위해서는 항상 앞 단계로 필요하여 제플린으로 공유받은 디자인을 활용하여 개발을 진행하고는 했는데, 그 디자인을 하는 방법이 여럿 존재하겠지만, 그 중 Adobe XD라는 것을 통해 진행하는 방법을 살펴보았다.
> 책에 대한 간단한 정보
이 책은 모바일 UX/UI 디자인 강의에 대한 책이다.
사실 앞에 제목이 하나 더 붙는데, 너무 길어서 블로그 타이틀에서는 제외하였다. 전체 제목은 '10년차 디자이너에게 1:1로 배우는 모바일 UX/UI 디자인 강의 with Adobe XD' 이다. 10년차 디자이너라고 하니 그 노하우가 담겨있을 것 같은 느낌과, Adobe XD라는 툴을 사용해서 개발을 진행한 분이 쓴 책이구나 라는 생각이 든 제목이다.

> 인상깊은 부분들

일단 왜 1:1로 배운다는 것을 강조하였을까 그것이 가장 눈에 들어왔고, 관심이 갔다.
사실 책을 쓰고 그 책을 본다는 것은 이미 다수의 독자를 대상으로 하기 때문에 1:1은 아닐텐데 말이다. 그냥 조금 이해를 해보자면, 다년간 멘토링을 많이 하셨던 경험을 바탕으로 책을 쓰셨던 것으로 보이는데, 그 과정에서 1:1로 많이 가르쳐 보셨던 것을 토대로 가장 필요했던 것들을 이곳에 담기위해 노력했다고 생각이 들었다.
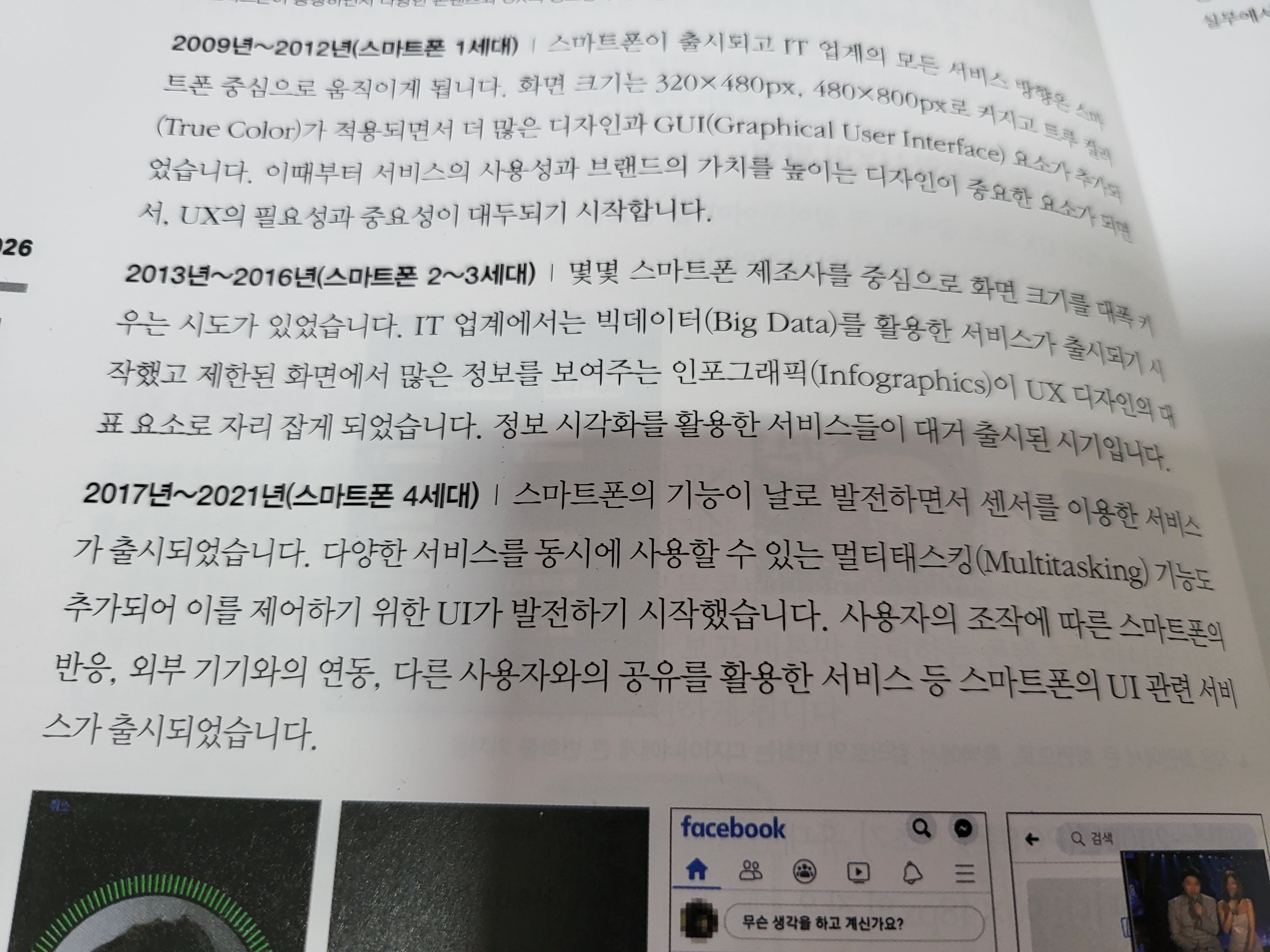
그리고, 개요부터 차근히 보따리 상자를 풀듯이 진행되어, 위의 내용처럼 UX의 필요성이 각 세대별로 어떤 차이가 나는지 언급한 것이 바로 관심을 사로잡았다. 지난 휴대폰 사용 역사를 간략하게 훑어본 느낌이다.

실제 업무를 위해 UX 디자인을 진행할 때 그 과정에 대해서 정리해주신 부분이다. 이것으로 하나의 UX 디자인 업무를 할당받았다면, 어떤 과정으로 처리를 해야하는지 알 수 있어서 마음에 들었다. 물론 나는 디자이너는 아니지만, 디자이너가 대략 이런 과정으로 디자인을 해 나가고 있다는 것을 엿볼 수 있다는 것이 좋았다.
서비스 구분 -> 태스크 리서치 -> 카테고리 분석 -> 디자인 리서치 -> UI/GUI 설계 -> 앱 디자인의 과정이다.
내가 받는 결과물은 앱 디자인의 결과물 하나이지만, 이것이 오기전까지 저러한 단계를 앞에서 거쳐야만 좋은 UX 디자인이 나오리라는 생각이 들어서 동의하였다.

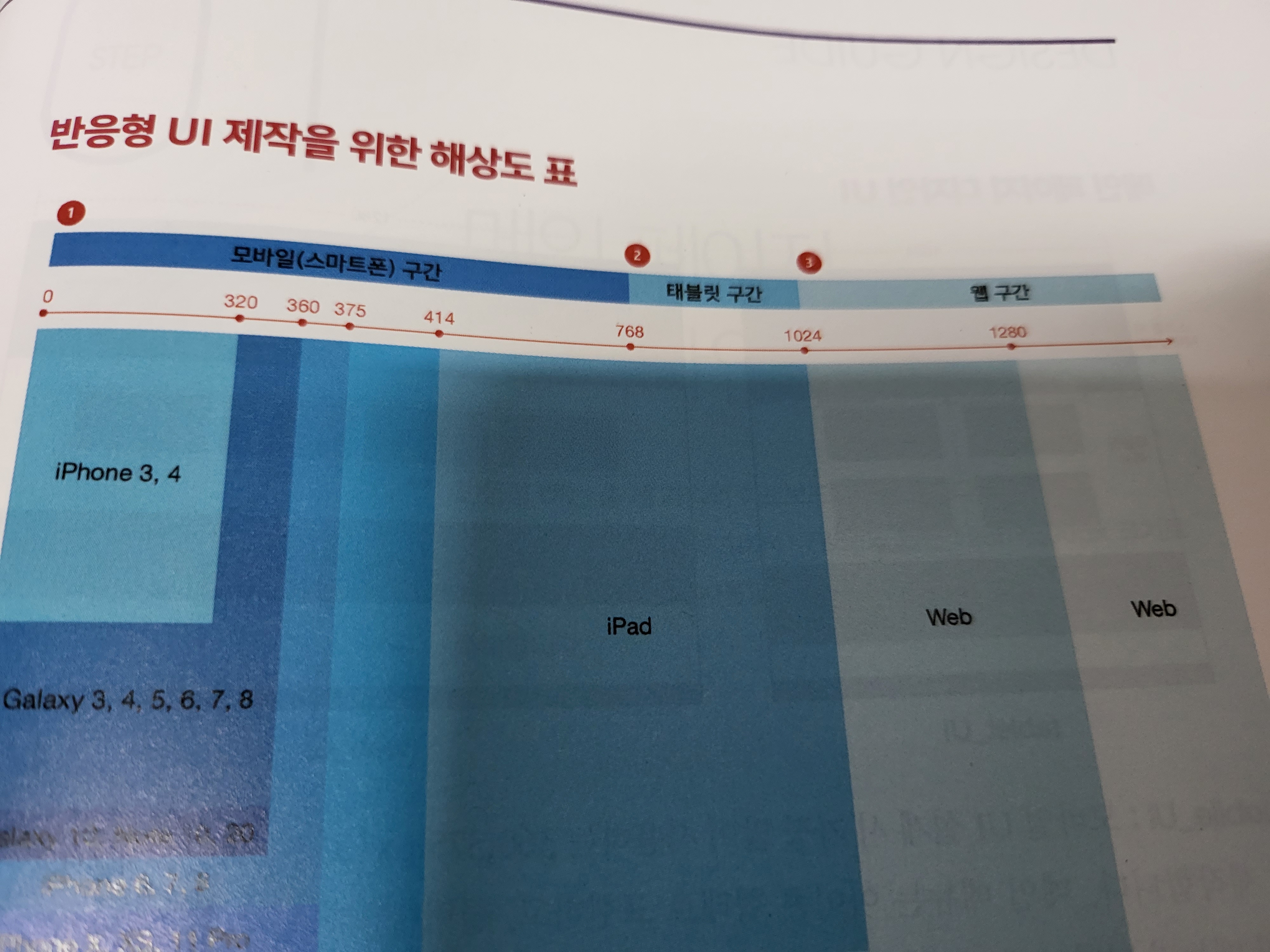
실습의 맨 마지막 단계로 수록된 내용으로는 모히톡&스티커 팜이라는 서비스를 대상으로 웹 기반의 모바일 웹&웹 UX 디자인 실습이다. 이 내용을 설명하기에 앞서 위와 같은 해상도 표를 참고할 수 있도록 하였다. 실제로 현재는 아이패드, 갤럭시탭과 같은 태블릿은 물론이고, 이제는 폴더블 디바이스까지 나와서 정말 다양한 해상도의 디바이스가 많은데, 이 경우 어찌 대응하는지 궁금하던 차에 이러한 내용을 접해서 그래도 어느정도는 알 수 있었다.

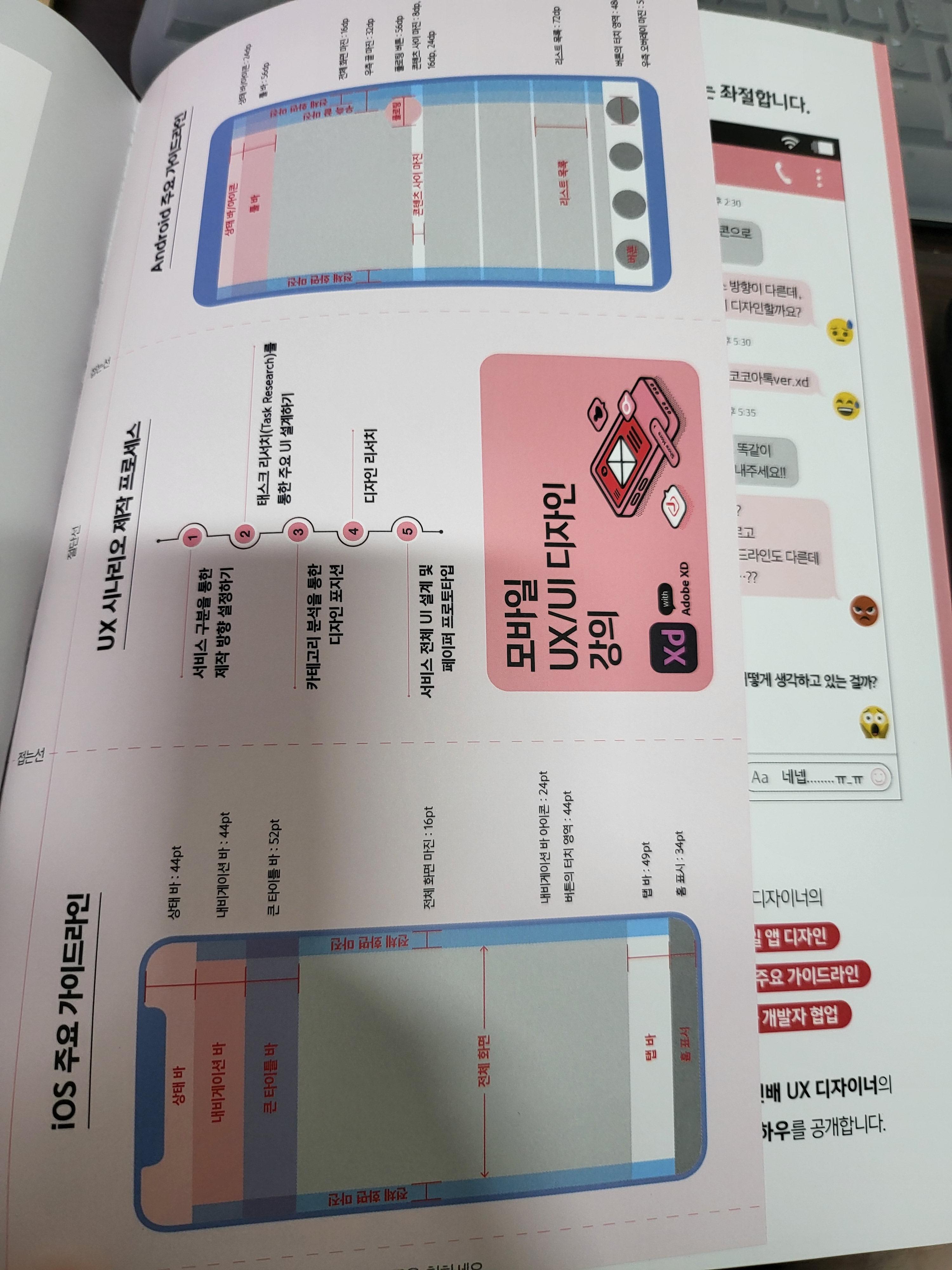
이것은 이 책의 맨 뒤에 수록된 두꺼운 용지의 Cheetsheet이다. 정말 필요한 것만 담았다. 아마 디자이너의 역할을 수행할 때라면 이것을 책상 위에 붙여두고 참고하면, 분명 도움이 될 것이다. 나름 유용한 도구로 사용될 것 같다.

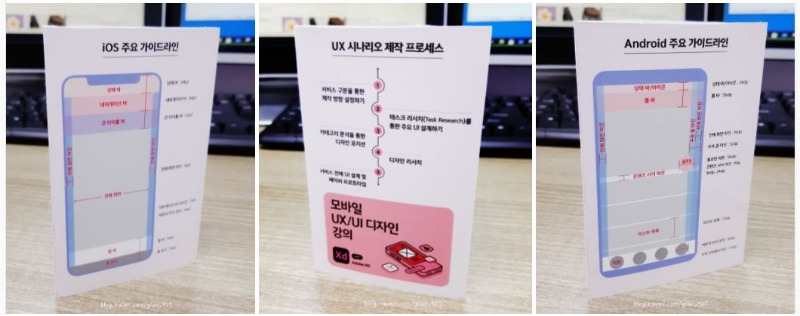
마지막으로 이 책의 뒷표지에는 UX 디자인을 위한 과정과 수록된 내요을 담은 설명을 이곳에 기록해두었다.
실습이 iOS 및 Android를 대상으로 나와있기에 postfix로 적어둔 것이 인상적이며, 그것을 underscore로 이어둔 것도 특징으로 보였다.
저자의 블로그 및 유튜브 링크도 있으니 관심있다면 들어가보는것도 추천한다.
* https://blog.naver.com/032cafe
* https://www.youtube.com/c/%EA%B9%80%EC%98%81%EC%82%BC032cafe
> 괜찮은 부분
1. 한 권에 이론과 실습을 모두 담았다.
이 책 한 권으로 당연히 디자인의 모든 것을 알기는 어렵다. 하지만, 그래도 개요 및 입문을 하기 위한 접근으로써 이 책을 이용한다면, 이론부터 실습까지 약 40:60의 비율로 적혀있기 때문에 도움이 된다고 생각되었다. 디자인에 대해 별도로 실무를 접한적도 없고 기회도 없지만, 단독으로 앱을 개발하기 위한 개발자가 어느정도 디자인을 하고싶다는 생각에 이 책을 집어들었다면 충분히 좋은 가이드가 된다고 생각한다.
2. Android와 iOS의 비교 및 특징에 대해 알 수 있도록 하였다.
Android와 iOS의 각 플랫폼에 대한 비교 및 특징을 잘 비교하여 적어놓은 부분이 많았다. 한 눈에 알 수 있는 비교를 위한 장이 별도로 마련되어 있지는 않지만, 그래도 각 요소마다 Android는 어떠하며, iOS는 어떠하다는 식의 비교를 하여 이해를 돕는다. 그래서 이 책을 보고나면 한 쪽에 치우친 경험을 토대로 디자인을 하도록 만들기 보다는 통합적인 관점에서 어떻게 하면 사용자의 경험을 극대화 할 수 있는지 고민하도록 도와준다고 생각한다.
3. 실제 UX/UI 디자인을 위한 절차에 대해 알려준다.
절차에 대한 설명이 좋았다. 이 책의 Cheetsheet에서도, 그리고 맨 뒷표지에서도, 그리고 앞의 이론에서 많은 페이지를 할당하여 설명하는 부분 중 하나가 바로 일의 시작부터 완성까지에 이르는 과정에 대한 부분이다. 이것은 단면적인 지식만 안다면, 넓은 시야로 업무를 진행하기 어려울 수 있으나, 이 책의 이러한 부분을 잘 습득한다면, 내가 빠진 절차는 없는지 체크하여, 각 절차를 통해 더 사용자의 경험을 살린 디자인이 나올 수 있도록 도와준다. 또한 앞서 언급한 것처럼 독자가 실무를 하지 않고, 개발자 스스로 토이프로젝트나 개인 프로젝트를 통한 진행을 위해 이 책을 볼 경우 막막하지 않게 이러한 내용을 통해 잘 가이드 될 수 있다고 생각한다.
> 아쉬운 부분
1. 한 눈에 와 닿지 않는 구성이다.
일단, 필요한 내용을 찾아서 보기가 어렵다고 느껴진다. 내가 개발자라 그런지 몰라도 잘 구성되어 있는 것을 좋아한다. 그래서 내가 필요한 내용이 어느 곳에 있는지 잘 발견할 수 있었으면 좋겠다. 하지만, 이런 부분에서는 아쉬움이 많았다. 찾고자 하는 내용이 없는것은 아닌데, 그 내용을 찾기 위해서는 처음부터 다 넘겨봐야 한다. 정독을 한다면 상관없을지 모르겠지만, 필요한 내용은 반드시 잘 짜여진 구성이 되어있을 때 빠르게 찾을 수 있기 때문이다.
2. Adobe XD를 사용해야 하는 이유에 대한 설명이 없다.
이 책의 제목이 Adobe XD와 함께 모바일 UX/UI 디자인을 하도록 되어있는 것은 맞다. 하지만, 왜 Adobe XD로 진행하면 좋은지에 대한 설명을 찾지는 못했다. 다른 개발도구도 있을텐데 특히 이 도구를 이용했을 때의 특징을 안다면, 해당 도구를 잘 활용할 수 있다고 믿는 나로서는 아쉬운 부분이었다.
3. Adobe XD를 설치하고 시작하는 단계에 대한 설명이 없다.
Adobe XD를 설치하고 진행하기 위해서 필요한 절차는 아예 언급되지 않았다. 물론 핵심적인 부분만 잘 넣기 위해 일부러 다이어트를 한 부분일지는 모르겠지만, 1:1로 배운다고 나와있기에, 이런 부분이 없는 건 아쉬웠다. Adobe XD를 설치하기 위해서는 유료 플랜을 사용해야 하고, 7일동안은 그래도 무료로 사용할 수 있지만, 이러한 부분도 직접 찾아야만 하는것은 아쉬웠다. 그리고 많은 책들이 입문서라면 이런 부분은 반드시 수록되어 있기에 없는 것이 어색하게 느껴지기도 하였다.
> 개인적인 평점
- 가격: 8 / 10
- 내용: 7 / 10
- 디자인: 8 / 10
- 구성: 5 / 10
결론적으로 이 책은 나처럼 개발자로서, 모바일 UX 디자인을 한번 경험하고 익히고 싶은 사람에게는 한 번 쯤 읽으면 좋겠다 싶은 생각이 드는 책이다.
> 정보
저자: 김영삼
출판사: 한빛미디어
가격: 26,000원
전체 페이지: 404페이지
** 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

|
유통의 대세가 오프라인에서 온라인으로 넘어오면서 사용자가 모바일 앱/웹 페이지에 접근해서 경험하고
느끼는 UX/UI는 참 중요한 사항이 되었다. 그도 그럴것이 고객(사용자)들은 많은 앱/웹을 넘나들면서
평가아닌 평가를 체득하고 있으며 곧 UX/UI가 잘 설계된 페이지를 더 찾아서 들어가기 마련이고 책에
서두에 잘 쓰여있듯이 모바일 앱과 UX디자인의 발전을 함께 간다고 볼 수 있을 것이다. 인터넷 환경이
PC에서 모바일로 옮겨가면서 손안에 작은 컴퓨터가 아니라 전 세계와 소통하는 디바이스로서의 하나의
나만의 작은 세상으로 표현되는 문화를 만들어냈다. UI, 인포그래픽을 통해 글자와 이미지가 시각화한
그래픽을 통하여 정보와 제품, 서비스에 접근하는 방법을 찾고 이러한 영역은 웹/앱이 가지는 기능적인
요소보다 더 중요하게 되었다. 개인적으로 부업을 위해 제품 홈페이지를 작게 만들어봤는데 소위 현재
잘 나간다는 앱/웹페이지에 비해 너무 UX/UI라는 측면에서 유치찬란한 것 같아서 이 책을 집어들었다.
이 책의 긴 제목은 '10년차 디자이너에게 1:1로 배우는...' 이라는 말이 포함되어 있다. 단순히 기능을
익히는 프로그램의 교과서 같은 스타일이 아니라, UX/UI의 유래 및 변천사, 그리고 현재 모범적으로
잘 설계되고 디자인되어있는 앱/웹들을 살펴보면서 Adobe XD라는 프로그램을 사용하여 저자의 디자인
노하우를 잘 표현해준다. 처음엔 그냥 따라하면서 디자인적 요소를 많이 배우겠구나라는 선입견이 있었는데
아마도 이 책은 기획, 설계, 방향, 서비스 활용 쪽에 포커싱이 맞추어져서 너무 좋았던 것 같다. 뭔가 이론과 실습이
적절히 조화되면서도 어느 하나에 치우지지 않는 집필 스타일이 마음에 들었다. 또한 운영체제에 따른 다양한
프로젝트 예제를 통해 디자인부터 프로토타이핑, 인터랙션까지 익혀볼 수 있었다. 또한 디자이너의 비밀노트라는
것들을 통해 풍부한 실무 활용 비법과 최신 앱 디자인 정보를 확인할 수 있었던 것 같다.
그리고, 프로젝트 템플릿 제공을 통해서 실제 서비스된 모바일 앱 템플릿도 확인할 수 있었다. 아마도 부업을 준비하는
입장에서 조금 더 시간을 들여서 단순한 앱/웹페이지 제작이 아닌 UX/UI를 신경쓰면서 페이지를 사용자의 경험에 맞추어
디자인하는 것이 조금 더 추후 업데이트적인 요소를 더 줄여준다는 생각으로 책을 통해 학습했던 것 같다.
이 분야의 전문가는 아니지만 나중에 외부 용역을 맡긴다하더라도 앞서 말한 기획/설계/개발자 협업 등은 아주 참 도움이
많이 되었던 챕터였던 것 같다. 그리고 또 느겼던 것은 웹/웹 기획이 참 쉽지 않은 것이라는 것을 깨달았다.
그냥 느낌가는데로 척척 나오는 것인 줄 알았지만, 정말 치밀한 요소를 제대로 결합하여 계속 테스트해보는 것 자체가 꼭
과학자가 수십번의 실험을 통해 겨우 한두번 성공적인 결과는 얻는 그런 과정을 엿보았던 것 같다.
끝으로, UX/UI에 대한 실무를 제대로 맛보고 싶다면 이 책은 꼭 학습해야하는 책이라고 이야기하고 싶다. "한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
|
모바일 앱과 UX 디자인의 발전
UX 디자인을 완성하는 세 가지 요소
직관적인 UX 디자인 요소
모바일 앱 UX를 이해하기 위한 모바일 기반의 앱 설계부터 디자인, 제작까지의 과정에 대해 설명한다
UX의 세 가지 요소와 실무에서 UX 디자인이 이루어지는 과정, 직관적인 UX 디자인을 하기 위한 다섯가지 필수 사항에 대해 알아본다
사용자는 실제 서비스를 보기 전에는 그 서비스를 원했는지조차 모른다
UX란 무언가를 보고 '오! 멋지다. 이거 신기한 걸?'이라고 느끼는 것이다
'그래 맞다. 맞아 이게 필요했었어!'라고 느끼는 것이 바로 UX이다
모바일 UX/UI 디자인 강의 with Adobe XD - 30P
모바일 앱을 디자인하기 전에는 어떤 과정이 필요한지
UX시나리오의 의미를 알아보고 UX디자이너가 디자인 작업에 앞서 어떠한 과정을 통해 방향을 설정하고
UX 설계를 하는지 살펴본다
모바일 UX 시나리오 의미와 과정
서비스 구분하고 제작 방향 설정하기
태스크 분석을 통한 주요 UI 설계하기
카데고리 분석을 통한 디자인 포지션 찾기
디자인 리서치를 통한 디자인 방향 설정하기
런처 아이콘과 런치 스크린 디자인 하기
와이어 프레임 형식의 UI 구조 설계하기
모바일 해상도는 모바일 UX 디자인 시 가장 중요한 요소이다. 모바일 앱 디자인에서 가장 많이 사용되는 해상도부터 제작 해상도와 표현 해상도의 개념, 각 운영체제별 해상도와 제작 방법에 대해서 알아본다
모바일 행사도와 72dpi 이해하기
Android 의 DP 해상도 및 제작 방법
iOS의 Point 해상도와 제작 방법
모바일 웹과 Viewport 적용하기
모바일 앱의 GUI 디자인 실무 작업 과정을 살펴본다
XD를 이용한 앱 GUI 디자인에 활용할 수 있는 효율적인 노하루에 대해서도 설명해주고 있다
모바일 앱 GUI 디자인
UI-Kit 다운로드 하기
앱 아이콘 다운로드하기
폰트 다운로드하기
Android 앱 가이드라인
툴 바의 버튼과 가장자리의 마진
디자이너의 비밀 노트
컬러 시뮬레이션 서비스 활용하기
모바일 운영체제 디자인 가이드
XD 주요 단축키
앱 디자인 색상 사용 시 주의사항
앱 UI 디자인의 메뉴(Menu)
제플린을 활용해 프로젝트 공유하기
한번 쭉 읽고 끝나는 책이 아니라 옆에 두고 계속 필요한 부분
찾아서 보고 다시 확인하기 좋은 교재와 같은 책이다.
10년차 모바일 앱 디자이너의 실무 경험과 노하우가 가득 담겨 있고
UX/UI 및 실무 프로세스에 관한 꼼꼼한 설명과 현장감 넘치는 다양한 실습 예제를 구성하여 모바일 UX/UI 디자인을 경험하지 못한 예비(신입) 디자이너라도 미리 실무를 경험할 수 있게 도와준다
읽을 때 마다 정말 좋은 강의를 듣는 기분으로 천천히 곱씹으며 읽게 된다
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
모바일 UX/UI 디자인 입문서
요즘은 다양한 pc, 휴대폰, 태블릿 pc 디바이스가 있다. 이러한 디바이스의 해상도가 다양하다 보니 웹페이지를 디자인하면서 모바일 등 다양한 해상도의 디바이스를 염두에 두고 디자인을 한다. 웹 페이지 리뉴얼하면서 모바일 웹 디자인은 해야겠고 디자인을 모르는 나를 위해 신청해본 책이다. 전체적으로 모바일 UX/UI 디자인 이론부분과 프로젝트 실습 부분으로 구성되어 있다.
UI 디자인을 위한 요소, UX시나리오, GUI 디자인, 레이아웃을 설명하는 부분, 디자인에 필요한 XD 핵심 기능 익히기, 디자인 프로젝트 실습으로 구성되어 있다.
PART 1 모바일 UX/UI 디자인
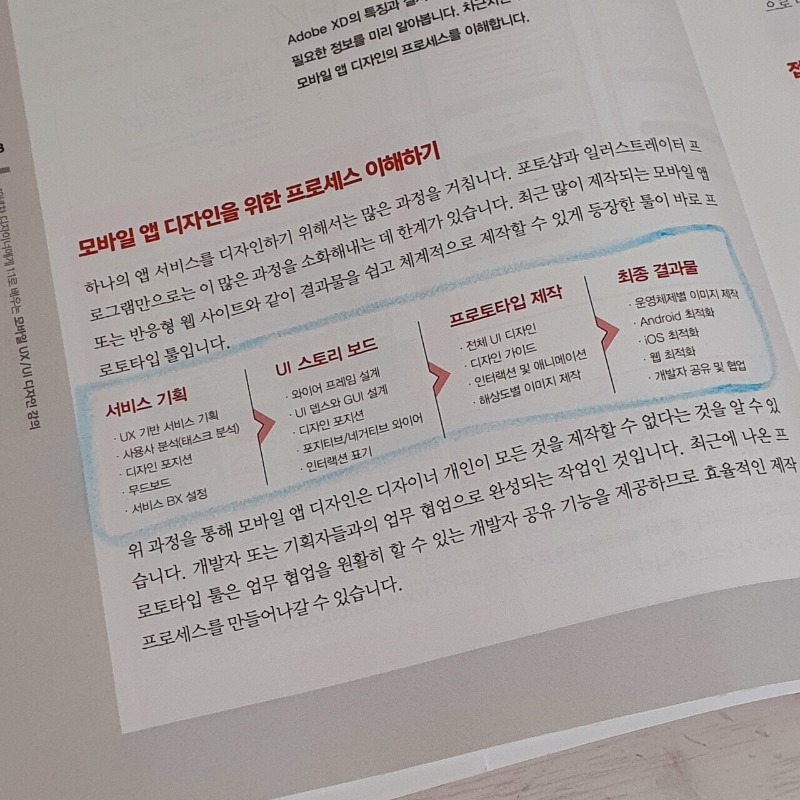
모바일 디자인의 프로세스를 이해할 수 있다. 서비스 기획, UI 스토리 보드, 프로토타입 제작, 최종 결과물 등을 배울 수 있다.

UI 디자인을 완성하는 세 가지 요소는 모바일 디자인에 모르는 나에게 좋은 인사이트가 되었다. 디자이너의 비밀 노트는 꼭 챙겨보면 좋겠다. 컬러 시뮬레이션 서비스 활용하기 부분은 즐겨찾기에 추가했다. 컬러는 디자인 부분에서는 꼭 공부해야 하는 부분이라고 생각한다. (내가 쓰는 컬러는 넘 촌스럽.)

chapter2 모바일 UX 시나리오부분은 전체적인 디자인 프로세스를 이해할 수 있어서 좋았던 부분이다.

XD 프로그램을 사용한다면 꼭 보아야 할 부분이라 여겨진다. 손쉽게 모바일 시안을 제작할 수 있다.

PART 2 모바일 UX/UI 디자인 프로젝트
안드로이드와 ios 운영체제 별로 디자인 프로젝트를 보여준다. 전체적으로 프리뷰를 프로젝트의 전체 툴을 이해하고, 가이드라인을 통해서 화면 디자인 설계를 이해하고, 실습을 통해서 구현을 할 수 있도록 해주는 부분은 처음 배우는데 많은 도움을 받았다.

앱을 만드는 것은 아니지만 모바일 웹페이지를 디자인하고 시안을 작성할 때 잘 활용해보도록 하겠다.

10년 차 디자이너에게 1:1로 배우는 모바일 UX/UI 디자인 강의 with XD(adobe XD)
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
UX/UI 디자인이라는 방대한 양의 이론적인 이야기들의 핵심을 잘 뽑아낸 책이다. UI, GUI, 인터랙션, 각 사용자 제스쳐 용어 정의부터 모바일 해상도 및 가이드라인, 모바일 서비스 구분 등 모바일 웹과 앱을 디자인하며 알아두어야 할 기초적인 내용들을 잘 담고 있다. 또한 XD 사용법과 XD를 이용한 실무 실습 예제를 통해 모바일 UI 디자인 감각을 익힐 수 있다. 실습 예제는 사진과 글을 함께 보여주는 형식이며, 누구나 쉽게 따라할 수 있도록 구성되었다.
그리고 이 책에만 있는
개발자와 디자이너, 디자이너와 개발자는 서로 이해하지 못하는 부분들과 오해로 자주 충돌하곤 한다.
디자이너는 사용자에게 더 편하고 심미적인 디자인을 전달하고, 개발자는 기술적으로 어렵거나 과하다고 여겨지는 부분에서의 불만을 초래하기도 한다.
따라서, 개발자의 입장에서 디자인을 접하여, 이를 완화하고자 해당 책을 활용하였다.
디자인 가이드 및 구성 요소들을 제공해주고 있어서 샘플 가이드를 기본으로, 원하는 토이 프로젝트의 프로토타입을 구성하기 충분할 것 같다.
운영체제 별 샘플을 제공하고 있으며, Zeplin 등을 이용해 공유하는 방법까지 상세히 설명하고 있다.
XD의 각 기능을 설명하고 있기 때문에, 이후 셀프로 제작해 보기에도 원활할 것으로 생각되며, 향후 프로토타입에 대한 발표 등을 수행 시, XD 또한 오븐과 같은 프로토타입 제작 툴로 활용하기에도 무리가 없을 것 같다.
디자인 20년차인 디자이너인 나는 요즘 핫하다는 UX/UI 디자인에 대해 유자도 모르는 초보이다.
그래서 요즘 트렌디한 디자인 스킬인 UX/UI 디자인에 대해 나도 좀 공부해야겠다는 마음으로 책을 펼친다.
UX/UI 디자인에 대한 기초적인 이론부터 어도비 XD를 활용하는 실제까지 한권에 다 다룬 책이다.
그런데 이 책을 보고 나서는 나도 도전해볼 수 있겠다는 용기가 생겼다.
눈에 익은 이모티콘을 많이 제작한 김영삼 작가님을 통해 실제적이고 정말 궁금한 것들에 대한 답이 이 책에 있었다.
이 책은 크게 두 파트로 나뉜다.
모바일 UX/UI 디자인에 대해 전반적인 이론과 기획에 대한 부분, 그리고 어도비 XD의 핵심기능까지 파트1에서 다루고 있고,
두번째 파트2에서는 ios나 안드로이드, 웹에서 만들어지는 실제적인 예시로 앞에서 배운 기능들을 적용해보는 내용으로 구성되어있다.
모바일 UX와 UI에 대해 전혀 기초 지식이 없는 나에게는
첫번째 파트에서 아주 기초적인 용어부터 UX를 구상하는 기획과 과정들이 구체적으로 나와있어서 너무 좋았다.
웹디자인과 인쇄물 디자인을 하는 나에게는 너무 생소한 분야라서
이렇게 구체적으로 알려주는 상세설명부분이 있어서 기본을 단단히하며 공부할 수 있어 좋았다.
중간중간에 나오는 10년차 선배의 멘토링에서는 좀더 구체적인 설명이 필요한 부분이나
공부하다가 궁금할만한 실무적인 내용들에 대해 선배 저자의 팁이 나와있다.
개인적으로 이 부분은 소소하지만 너무 큰 꿀팁같은 내용들이어서 감사하게 읽었다.
챕터별로 마지막 부분에 "디자이너의 비밀 노트"로 챕터와 관련된 좀더 심화된 내용들이
정말 비밀노트처럼 핑크 페이지로 나와있다.
이 부분만해도 정말 디자인적으로 중요한 노하우들을 만날 수 있는 페이지이다.
한빛미디어 컴퓨터 관련 도서에는 정말 공통적으로 나오는 디자인요소인데
이렇게 빨간동그라미로 표시되어있고 그 아래 구체적으로 그 번호와 매칭된 설명들이 있어서
내용이나 과정을 놓치지 않고 잘 따라갈 수 있게 되어있다.
사랑해요 빨간숫자 동그라미~~~~ ^^
디자이너로 어도비 서비스 전체를 구독하고 있는 나는 당연히 어도비 XD도 설치할 수 있으나..
지금까지 사용할 줄 몰라 설치하지 않고 사용하지 않았던 툴인데
이제 이 책을 통해 공부했으니 나도 XD를 사용할 수 있겠다~~!!!
두번째 파트에서는 이제 본격적인 프로젝트가 시작된다.
앞에서 배운 이론과 과정들을 이제 실전으로 사용할 수 있도록 프로젝트성으로 따라하며 공부할 수 있다.
ios 기반이 되는 프로젝트는 젬픽 모바일 앱 로그인,회원가입 페이지와 슬라이드 효과의 메인 페이지 디자인
두가지를 과정과정 따라하며 실습해 볼 수 있다.
단계별로 그리고 그 단계 안에서도 과정별로 아주 구체적으로 설명이 되어있어서
순서대로 따라하다보면 어느새 프로젝트 하나를 완성하게 된다.
특히 노란박스에 친절하게 설명이 되어있는 각 옵션에 넣을 숫자들이 정리 되어있어서
실습을 하며 따라하기에 너무 편하고 좋았다.
프로젝트에서 안드로이드 기반으로 실습할 수 있는 것은
스크롤 기능을 이용한 메인 페이지 디자인과 시작 애니메이션 효과의 메인 페이지 디자인
두가지를 따라하며 완성해볼 수 있다.
또한 앱 디자인 말고도 홈페이지를 디자인하는 웹디자인에도 활용할 수 있는 프로젝트도 있다.
전 웹디자인을 다 포토샵으로 디자인했었던.. 라떼 디자이너라서...
이렇게 XD로 웹디자인을 할 수 있다는게 얼마나 편하고 좋은지...
반응형 홈페이지에 대한 디자인을 할 수 있어 더욱 좋은것 같다... 그동안 안쓴게 후회될 정도...
마지막 파트에는 개발자와 협업하는데 있어 꼭 필요한 공유 기능에 대해 나와있다.
항상 이미지 파일로 주고 받고 설명을 다시 들어야하는 시간이 필요했는데
이렇게 공유하기 편하게 되어있어서 서로 소통하는데 시간이 훨씬 단축될것 같다.
항상 책 뒷부분에 단축키와 같은 유용한 굿즈(?)를 넣어주던 한빛미디어 도서인데
이번에는 단축키가 아닌 책 주제와 딱 맞게 ios와 안드로이드 화면이 떡하니 있어
작업할때 두가지 화면을 고려할 수 있도록 세워두는 굿즈가 있었다.
삼각형으로 접어서 세워둘 수 있는데 난 책상이 지져분해서 안만들었다. ㅋㅋㅋ
기초부터 차근히 설명되어있고 용어설명도 잘되어있어서 초보도 하기 좋은 책입니다 모바일 앱을 만드는 것이라서 학생들과 같이 하기도 좋은 듯 합니다 책이 두껍지만 천천히 따라하다보면 어느새 완성됩니다~
프론트 개발하면서 모바일 화면, PC 화면, 다양한 뷰포트로 작업할 일이 많다.
그때마다 해상도에 관해 단순히 모바일은 2배수, 3배수로 작업하면 되고 viewport는 device-width를 습관적으로 사용했다.
정확하게 어떤식으로 작동되는지 감으로만 알고 있고 이론은 정확히 파악을 못했었다.
이 책을 통해 이런 부분들을 많이 알 수 있었다.

우선 프론트개발자인 내가 이 책의 표지만 봤을 때는 끌리지는 않았다.
하지만 목차를 보고 흥미를 느꼈고 Adobe XD 실습하기 전에 모바일 UX/UI 에 대한 자세한 설명이 도움이 되었다.
UX를 단순히 사용자 편의성이라고 생각했는데 책에서 사용자 편의성보다는 경험에서 나온 익숙함을 분석하여 그에 맞는 서비스를 기획하고 디자인 하는것이라고 설명을 해준다.
모바일 앱 UX를 설명하면서 모바일 IOS, Android에 대한 기기에 대한 자세한 설명, 태스크 분석을 통한 UI 설계, 모바일 UX 시나리오 등 디자이너뿐 아니라 기획, 개발자들이 알고 있으면 도움이 되는 내용들도 많다.
PART 01. 모바일 UX/UI 디자인
CHAPTER 01. 모바일 앱 UX의 시작
LESSON 01. 모바일 앱과 UX 디자인의 발전
UX 디자인의 등장
화면 크기의 변화와 UX의 발전
실무에서 말하는 모바일 UX 디자인
LESSON 02. UX 디자인을 완성하는 세 가지 요소
UX(User Experience) 이해하기
하나. UX는 발명이 아닌 발견이다
둘. UX는 편리함보다 익숙함을 따른다
셋. UX는 제품이 아닌 가치를 제공한다
LESSON 03. 직관적인 UX 디자인 요소
BX(Brand Experience)
UI(User Interface)
GUI(Graphical User Interface)
인포그래픽(Infographics)
인터랙션(Interaction)
CHAPTER 02. 모바일 UX 시나리오
LESSON 01. 모바일 UX 시나리오 의미와 과정
모바일 UX 시나리오 과정
LESSON 02. 서비스 구분하고 제작 방향 설정하기
모바일 서비스 구분하기
네이티브 앱 (Native App)
모바일 웹앱 (Mobile WebApp)
반응형 웹앱(RWD : Responsive Web Design)
적응형 웹앱(AWD : Adaptive Web Design)
하이브리드 앱(Hybrid App)
LESSON 03. 태스크 분석을 통한 주요 UI 설계하기
태스크 분석(Task Research) 과정
LESSON 04. 카테고리 분석을 통한 디자인 포지션 찾기
1단계. 유사 카테고리 서비스 찾아 분석하기
2단계. 동일 사용자층 서비스 찾아 분석하기
3단계. 디자인 포지션(Design Position) 확정하기
예시로 알아보는 디자인 포지션 과정
LESSON 05. 디자인 리서치를 통한 디자인 방향 설정하기
무드보드(Moodboard)
컬러 스와치(Color Swatch)
[디자이너의 비밀노트] 컬러 시뮬레이션 서비스 활용하기
LESSON 06. 런처 아이콘과 런치 스크린 디자인하기
런처 아이콘(Launcher Icon)
운영체제 규격에 맞게 디자인하기
사용자에게 동일한 BX 아이콘 제공하기
BX가 제대로 드러나게 디자인하기
모바일 웹 런처 아이콘
런치 스크린(Launch Screen)
시각 보정을 이용해 로고 배치하기
다양한 기능을 담은 런치 스크린
LESSON 07. 와이어 프레임 형식의 UI 구조 설계하기
UI 구조 설계(UI Structure)
페이퍼 프로토타입(Paper Prototype)과 UI 설계하기
동일한 구조의 UI 설계하기
UI 뎁스(Depth)와 GUI 표시하기
정확한 화면 이름과 파일명 표기하기
포지티브 와이어(Positive Wire)와 네거티브 와이어(Negative Wire) 표시하기
CHAPTER 03. 모바일 해상도 및 제작 방법
LESSON 01. 모바일 해상도와 72dpi 이해하기
모바일 해상도
72dpi
72dpi의 표현 해상도
LESSON 02. Android의 DP 해상도 및 제작 방법
Android DP 해상도 이해하기
Android DP에 따른 표현 방식 알아보기
Android DP에 따른 이미지 제작 방식 알아보기
LESSON 03. iOS의 Point 해상도와 제작 방법
iOS Point 해상도 이해하기
iOS Point에 따른 이미지 제작 방식 알아보기
[디자이너의 비밀노트] 모바일 운영체제 디자인 가이드
LESSON 04. 모바일 웹과 Viewport 적용하기
Viewport
Viewport를 적용한 모바일 뷰어 사용하기
Viewport에 따른 모바일 웹 이미지 제작 방식 알아보기
CHAPTER 04. 모바일 앱 GUI 디자인 및 레이아웃
LESSON 01. 모바일 앱 GUI 디자인
태스크 분석을 통한 GUI 디자인
탭(Tap) GUI 구조
플로팅(Floating) GUI 구조
갤러리(Gallery) GUI 구조
숨김 메뉴 GUI 구조
순차적 GUI 구조
LESSON 02. UI-Kit 활용하기
XD에서 UI-Kit 다운로드하기
앱 아이콘 다운로드하기
폰트 다운로드하기
LESSON 03. Android 앱 주요 가이드라인
Android 앱 가이드라인
툴 바의 버튼과 가장자리의 마진
콘텐츠와 콘텐츠 사이 마진
전체 화면 마진
상태 바와 아이콘
오른쪽 끝 마진
버튼의 터치 영역
툴 바, 플로팅 버튼, 오버레이 마진
리스트 목록
LESSON 04. iOS 앱 주요 가이드라인
iOS 앱 디자인 전 체크 사항
iOS 앱 주요 가이드라인
상태 바
내비게이션 바
큰 타이틀 바
마진
탭 바
홈 표시
내부 디자인 아이콘의 터치 영역
LESSON 05. 나인패치와 스트레칭 이미지
나인패치(Draw9patch)
Android에 맞는 나인패치 제작
iOS 스트레칭 이미지 제작
CHAPTER 05. 모바일 앱 디자인에 필요한 XD 핵심 기능 익히기
LESSON 01. 아트보드 편집하고 저장하기
아트보드 편집하기
아트보드 크기 변경하기
데스크톱 화면 미리 보기
문서 설정하기
문서 저장하고 열기
외부 디자인 파일 열기(PSD, AI, Sketch)
[디자이너의 비밀노트] XD 주요 단축키
LESSON 02. 기본 도구 활용하기
기본 도형 만들기
속성 관리자에서 도형 변형하기
펜과 선을 이용해 드로잉하기
텍스트 입력하고 편집하기
텍스트 찾기
오브젝트 정렬과 결합
LESSON 03. 외부 파일 불러오고 편집하기
일러스트레이터(AI) 파일 불러오기
비트맵 파일 불러오기
LESSON 04. XD 핵심 기능 익히기
플러그인 활용하기
UI-Kit 활용하기
문서 에셋 활용하기
구성 요소 등록하고 활용하기
문자 스타일 등록하고 활용하기
색상 스타일 등록하고 편집하기
구성 요소 내부 인스턴스(Instance) 활용하기
반복 그리드
반응형 크기 조정
아트보드 안내선과 그리드 시스템
[디자이너의 비밀노트] 앱 디자인 색상 사용 시 주의사항
PART 02. 모바일 UX/UI 디자인 프로젝트
PROJECT 01. 젬픽 모바일 앱 로그인, 회원 가입 페이지 디자인_iOS
STEP 01. 로그인 및 회원 가입 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
로고, 아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 로그인 페이지 디자인하기
login_01 페이지에 로고, 이메일, 비밀번호, 로그인 버튼 제작하기
SNS 로그인 버튼과 회원 가입 버튼 만들기
login_02 페이지 디자인하기
아이콘을 문서 에셋에 등록하기
STEP 03. 회원 가입 페이지 디자인하기
signup_01 페이지 디자인하기
signup_02 페이지 디자인하기
STEP 04. 자연스러운 효과의 프로토타입 제작하기
런치 스크린에서 로그인과 회원 가입 연결하기
Skip, SNS 로그인, CREATE 버튼과 메인 화면 연결하기
PROJECT 02. 스크롤 기능을 이용한 메인 페이지 디자인_Android
STEP 01. 메인 페이지 UI 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 하단 메뉴 탭 바 디자인하기
main_01 페이지의 상단 툴 바 디자인하기
내부 인스턴스를 활용해 하단 메뉴 탭 바 디자인하기
메인 아이콘의 구성 요소를 활용해 내부 인스턴스 추가하기
STEP 03. 인터랙션 기능으로 숨김 메뉴 만들기
숨김 메뉴 구성 요소로 내부 인스턴스 추가하기
인터랙션 숨김 메뉴의 프로토타입 만들기
STEP 04. 뉴스 피드형 콘텐츠 디자인하기
섬네일을 이용한 사용자 리스트 제작하기
사진 크기 조절하고 뉴스 피드 콘텐츠 디자인하기
이미지 컨트롤 아이콘 디자인하기
스크롤 기능의 메인 페이지 디자인하기
STEP 05. 오버레이 팝업 페이지의 프로토타입 제작하기
팝업 페이지 제작하기
오버레이 효과의 프로토타입 제작하기
PROJECT 03. 슬라이드 효과의 메인 페이지 디자인_iOS
STEP 01. 메인 페이지 디자인하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 하단 메뉴 탭 바 디자인하기
main_01 페이지의 상단 내비게이션 영역 디자인하기
내부 인스턴스를 활용해 하단 메뉴 탭 바 디자인하기
메인 버튼 구성 요소로 내부 인스턴스 추가하기
STEP 03. 슬라이드 페이지의 콘텐츠 구성하기
슬라이드 페이지에 콘텐츠 배치하기
카테고리 버튼 아이콘 배치하기
카테고리 버튼 구성 요소로 내부 인스턴스 추가하기
STEP 04. 슬라이드 효과의 프로토타입 제작하기
아트보드 복사하여 각 화면 구성하기
슬라이드(스냅) 효과의 인터랙션 적용하기
STEP 05. 자동 스크롤 효과의 프로토타입 제작하기
sub_01 상세 페이지 제작하기
자동 스크롤 효과의 프로토타입 제작하기
PROJECT 04. 시작 애니메이션 효과의 메인 페이지 디자인_Android
STEP 01. 시작 애니메이션 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 메인 메뉴 디자인하기
main_start 페이지의 상단 툴 바 디자인하기
내부 인스턴스를 활용한 메인 메뉴 디자인하기
STEP 03. 내부 아이콘 및 슬라이드 버튼 디자인하기
내부 아이콘 만들기
원형 그래프 만들기
데이터 수치 입력하기
정보 표시 입력하기
슬라이드 버튼 디자인하기
STEP 04. 시작 애니메이션과 슬라이드 효과의 프로토타입 제작하기
main_01 아트보드 페이지 디자인하기
메인 아트보드에 시작 애니메이션 연결하기
슬라이드 버튼 인터랙션 제작하기
STEP 05. 숨김 메뉴 디자인하고 프로토타입 제작하기
메뉴 배경과 섬네일 디자인하기
메뉴 아이콘과 리스트 디자인하기
메뉴 슬라이드 효과의 프로토타입 제작하기
[디자이너의 비밀노트] 앱 UI 디자인의 메뉴(Menu)
PROJECT 05. 그리드 시스템을 이용한 반응형 UI 디자인_web
STEP 01. 메인 페이지 UI 디자인 준비하기
새 아트보드 만들기
그리드 시스템 적용하기
STEP 02. 반응형 UI 툴 바와 메뉴 디자인하기
숨김 메뉴 구성 요소로 내부 인스턴스 추가하기(mobile_UI)
주요 메뉴에 마우스 오버 상태 추가하기
구성 요소 인터랙션을 이용해 모바일 메뉴 디자인하기
인터랙션 숨김 메뉴의 프로토타입 만들기
메뉴 구성 요소로 펼침 메뉴 만들기(tablet_UI)
메뉴 구성 요소로 메인 툴 바 만들기(web_UI)
STEP 03. 반응형 UI 내부 콘텐츠 디자인하기
내부 콘텐츠 디자인하기(mobile_UI)
내부 콘텐츠 디자인하기(tablet_UI)
내부 콘텐츠 디자인하기(web_UI)
PROJECT 06. 공유 기능을 이용한 개발자 협업
STEP 01. XD 공유 기능 활용하기
공유 링크 만들기
공유 링크 업데이트하고 관리하기
공유 페이지 관리하기
댓글을 이용해 의견 나누기
STEP 02. 프로젝트 공유하고 실무에 활용하기
운영체제별 프로젝트 공유하기
에셋, 색상, 문자 스타일 확인하기
디자인 가이드, 인터랙션 확인하기
웹사이트 제작에 필요한 변수 CSS 다운로드
[디자이너의 비밀노트] 제플린을 활용해 프로젝트 공유하기
최근 포토샵을 이용한 작업보다 제플린, 피그마, adobe XD 등을 이용해 웹, 앱 디자인을 하는 경우가 많아졌다.
이 책은 UI/UX 디자인을 위해 1부터 100까지 세세하게 설명해준다.
경험이 없는 신입이라면 필수고 기본을 다지고 싶은 디자이너도 필수로 읽어야 할 것 같다.
개발자, 기획자도 Adobe XD를 이용해 디자인 실습하기 전 챕터까지는 알고 있으면 좋을 것 같다.
애매하게 알고 있던 디자인 관련 지식들을 정리할 수 있어 좋았다.
한빛미디어에서 <나는 리뷰어다>를 통해 책을 지원받아 작성한 리뷰입니다.

이것이 진짜 UX/UI 디자인이다!
좋은 모바일 앱을 만드는
UX/UI 디자인 가이드
Adobe XD

요즘 웹퍼블리셔 수업중
디자인수업을 하러가면
혹시 XD 수업까지 가능할까요?
질문을 받는다..;;;
음..ㅡ.,ㅡ;;;
난 그저 디자이너니..
디자인프로그램만 안다고
하기에는 한계가 있는거 같아서
도대체 어떤 프로그램인지
알아보고 싶어서...
책을 읽어보기로!!!!

모바일 UX/UI 디자인 강의
with Adobe XD

Adobe XD 드디어 첫만남!!
같은 어도비니까 비슷하겠지?
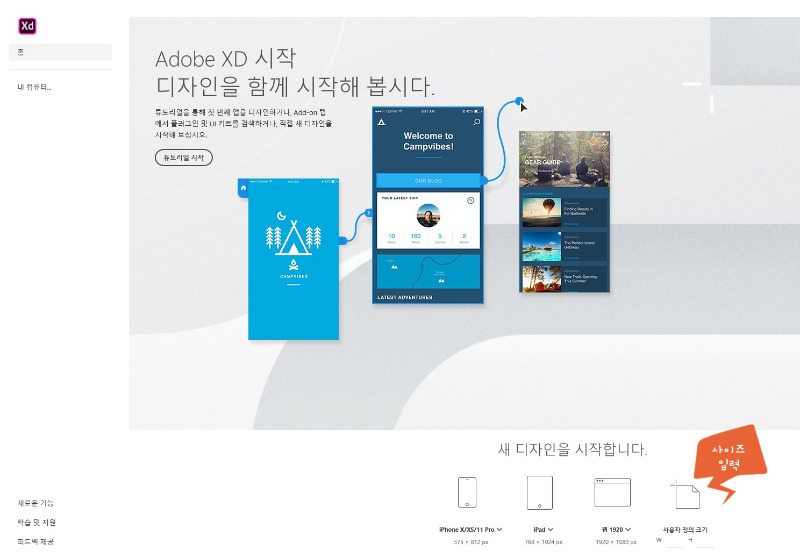
하단에 템플릿이 있는데..
원하는 사이즈 입력할 수 있는 칸도 있음
Adobe 가입해서 XD 다운로드
받으면 사용할 수 있으니..
딱히 구매는 안하셔도 될거 같아요!
^^

앞에는 모바일 트랜드라던지
UX/UI에 대한 설명이 나와있고
웹퍼블리셔를 시작하는 사람들은
무조건 읽어봐야 하는 내용이
들어있는거 같다!!!
PART 02부터 예제 시작!!

다음날 제 계정으로
프로그램 설치 후 열었더니
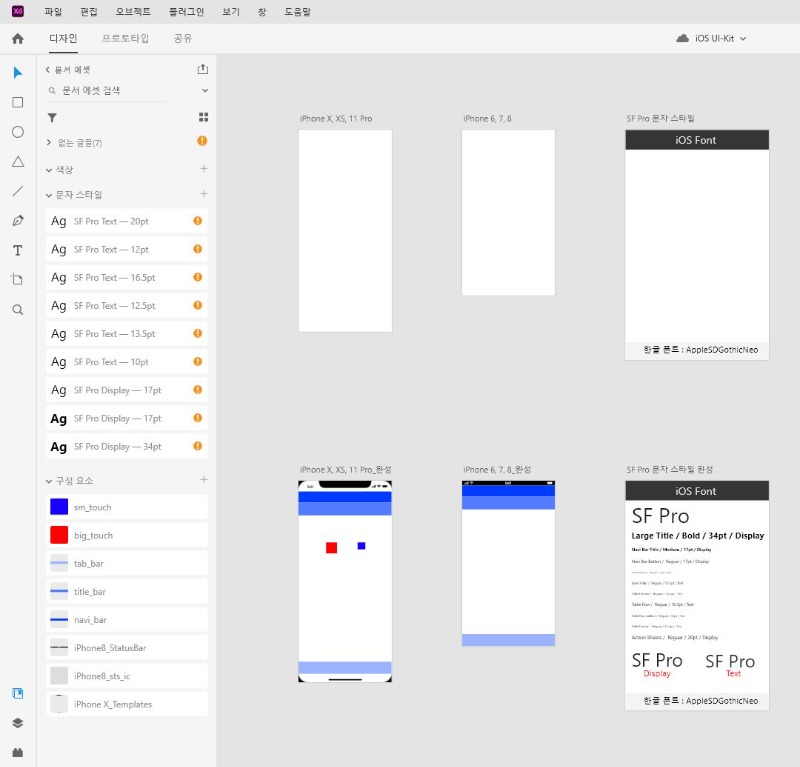
소스파일이 2021에서는
아주 깔끔하게
열리더라구요..^^

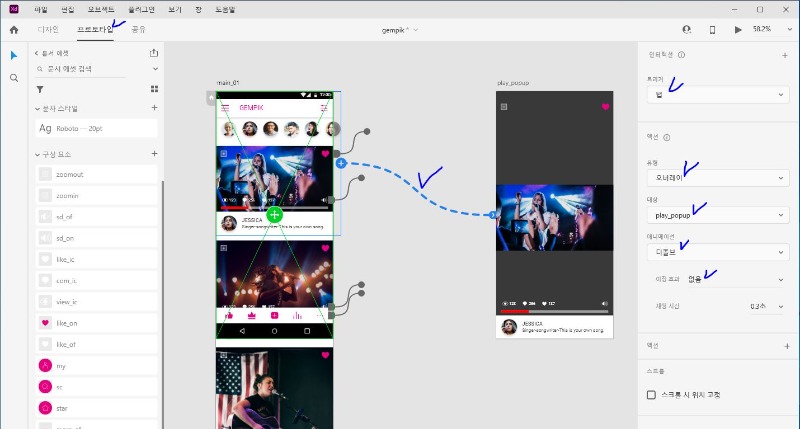
와우...이런 효과..
모바일에서 많이 봤는데
클릭하면 숨겨진 메뉴
나오는거 XD에서 하니
매우 간단하다아
코드로 짜려면 진짜
복잡할텐데 대박
정말 디자이너를 위한
여러사람의 협업프로그램
너무 좋은듯!!

스크롤 시 위치 고정!!
신기함..
이왕이면 저 사이즈 후로 안보이는
기능까지했음 더 좋았겠당!!
히히

이렇게 디자인해서
기획자, 디자이너, 퍼블리셔, 개발자
공유하면 누가 저랬니 이랬니
소리없이 확인가능하니 넘 좋네요
왜 Adobe XD 쓰는지 알겠어요!!!
도서명 : 모바일 UX/UI 디자인 강의 with Adobe XD
저자 : 김영삼

이번 한빛리뷰어 도서는 『10년차 디자이너에게 1:1로 배우는 모바일 UX/UI 디자인 강의 with Adobe XD』 입니다. 제목그대로 10년 차 선배의 모바일 앱 디자인 실무 노하우가 들어있습니다.
이 책은 2개 파트로 나눠져있는데요, PART 1에서는 국내 실정에 맞는 꼼꼼한 UX, UI 이론 설명과 실무 워크플로우를 살펴보고 각 운영체제에 맞는 디자인 가이드라인을 확인하고 PART 2에서는 실제 서비스 중인 트렌디한 프로젝트 예제 실습을 통해 모바일 UX/UI 디자인 실무를 제대로 파악할 수 있게 구성되어 있습니다.

파트 1. 모바일 UX/UI 디자인에서는 아래 내용이 담겨 있습니다.
모바일 UX부터 해상도까지 전체적인 설명을 다루고 있는 부분으로, 모바일 "앱"에 국한되지 않고 "모바일 UX"를 중점으로 내용이 담겨 있습니다.
저도 iOS 앱 개발자이지만 UX나 모바일웹과 앱의 차이를 자세하게 알진 못하는데 이 책을 통해 두 개의 차이를 제대로 알 수 있어서 좋았습니다.
또 UX/UI를 위한 서비스 분석, 디자인 방향을 어떻게 잡아야 하는지 상세한 설명과 참고 사이트까지 제공하고 있어 디자인 전공이 아니어도 사이드 프로젝트에 충분히 활용할 수 있는 내용들이 담겨있습니다.
Android, iOS, 모바일 웹에 해상도가 어떻게 되어있는지 각 차이가 어떤 건지 알 수 있어 큰 도움이 될 것 같습니다.

파트 2. 모바일 UX/UI 디자인 프로젝트는 저자의 설명과 함께 다양한 화면을 디자인하는 내용이 담겨 있습니다.
다양한 프로젝트를 실습하며 UX/UI 디자인을 제대로 맛볼 수 있는 내용이 담겨 있는 파트 2는 한 OS의 디자인만 배우는 게 아닌 iOS, Android, Web까지 골고루 경험할 수 있어서 내가 어떤 디자인을 하게 되더라도 대응할 수 있을 것 같습니다.
최신 유행하는 디자인으로 실습을 하기 때문에 이 프로젝트로 다른 프로젝트에 충분히 활용을 할 수 있을 것 같습니다.
총평
기획자부터 디자이너, 개발자까지 모바일앱과 관련된 일을 하는 사람이라면 꼭 읽으라고 권해드리고 싶습니다. 10년 차 디자이너 선배가 주는 다양한 노하우를 이 책 한 권으로 들어보세요!
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
10년차 디자이너에게 1:1로 배우는
모바일 UX/UI 디자인 강의
with ADOBE XD

나는 인터넷으로 물건을 판매하고 있다.
5년전엔 PC와 모바일의 상품 구매 비율이 5:5였다.
그런데 갈수록 모바일의 구매 비율이 높아지더니 현재는 9:1 정도 되는 것 같다.
비단 우리 회사만 그런 것은 아닐 것이다.
그만큼 모바일의 비중이 높아지고 있다.

이 책은 모바일 UX/UI 디자인 강의다.
UX는 User Experience의 약자로 사용자 경험을 뜻한다.
UX는 한 개인이 특정한 제품이나 서비스,
그리고 그것의 전달 과정을 설계된 방식대로 상호작용하면서 가지는 모든 경험과 결과를 의미한다. <위키디피아>

UX 요소 중에서 꼭 알아두어야 할 중요한 것은 화면 크기 변화와 사용자(Interaction)의 발전이다.
이 책은 UX와 UI의 기원과 현재 상황에 대해 설명해 주고 그게 왜 중요한지 얘기해준다.
모바일 UX시나이로을 작성하고 여러 과정을 통해 모바일 설계하는 방법까지 알려준다.
디자이너가 알아야 할 기초적인 지식부터 개발자 사이트에서 아이콘을 다운로드 하는 방법까지 친절하게 알려준다.

그리고 어도비 XD의 핵심 기능을 익혀 모바일 앱 디자인에 필요한 기초적인 부분을 설명해준다.
처음 이용하는 디자이너들도 쉽게 알아 들을 수 있게 그림을 기반으로 보기 쉽게 설명해준다.
파트1에서 모바일 UX와 UI의 설명 및 주요 기능을 설명해 주었다면
파트2에서는 UX/UI 디자인 및 프로젝트를 따라한다.
젬픽 모바일 앱에 로그인, 회원가입 페이지를 디자인해본다.
이후 스크롤, 슬라이드 등을 활용한 효과적인 디자인을 제작하는 연습을 한다.
그리고 애니메이션 효과로 페이지 진입 시 그래프와 정보의 변화를 나타낼 수 있게 해줄 수 있는 연습을 진행한다.

사용자 메뉴화면으로 넘어가는 인터랙션도 제작한다.
이후 반응형 디자인을 통해 모바일 뿐만 아니라 웹에서도 볼 수 있게 연습해 본다.
이 책은 좋은 모바일 앱을 만드는 UX/UI 디자인 가이드이다.
기획부터 서비스구분 카테고리 분석 테스크 리서치 주요 UI/GUI 설계 그리고 프로토타입 앱 디자인까지
자연스럽게 이어지는 모바일 UX 시나이로을 통해 모바일 앱 디자인 실무를 제대로 파악할 수 있다.

그냥 눈으로 보기 좋은 디자인이 아닌 사용자의 성향을 파악하고 분석하는 사용자의 환경을 고려한 디자인에 대한 기본적인 지식을 잘 안내해 준 책입니다. 웹 디자이너라면 모바일 UX와 UI를 파악하고 익혀 개념을 잡는데 도움이 될 수 있고 쉽게 따라할 수 있을거라 생각합니다.

부록/예제소스
| 자료명 | 등록일 | 다운로드 |
|---|---|---|
| 2021-09-10 | 다운로드 | |
| 2021-09-10 | 다운로드 |